Usage¶
This article is a tutorial for nider package and at the same time it is a full reference of all nider models and possibilities.
Image units¶
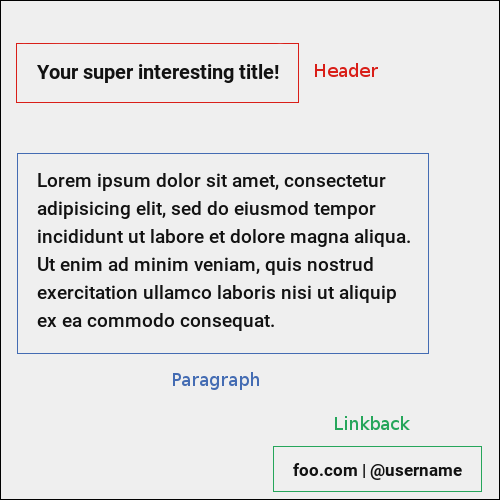
There are three main units each nider.Image can consist of:
- header
- paragraph
- linkback

Each of the units is represented by a class in nider.models:
nider.models.Headernider.models.Paragraphnider.models.Linkback
nider.models.Header¶
-
class
Header(text, fontfullpath=None, fontsize=18, text_width=21, line_padding=6, color=None, drop_shadow=False, shadowcolor=None, align='center')¶ Base class for the header unit
Parameters: - text (str) – Text used in the header
- fontfullpath (str) – Path to the font used in the header
- text_width (int) – Header’s text width - number of characters in a line
- line_padding (int) – Header’s line padding - padding (in pixels) between the lines
- fontsize (int) – Size of the font
- color (str) – string that represents a color. Must be compatible with PIL.ImageColor color names
- drop_shadow (bool) – Boolean flag that indicates if text has to drop shadow
- shadowcolor (str) –
string that represents a shadow color. Must be compatible with PIL.ImageColor color names
- align ('left' or 'center' or 'right') – Side with respect to which the text will be aligned
Raises: - nider.exceptions.InvalidAlignException – if
alignis not one of ‘left’ or ‘center’ or ‘right’ - nider.exceptions.DefaultFontWarning – if
fontfullpathisNone - nider.exceptions.FontNotFoundWarning – if
fontfullpathdoes not exist
Example¶
from nider.models import Header
header = Header(text='Your super interesting title!',
fontfullpath='/home/me/.local/share/fonts/Roboto/Roboto-Bold.ttf',
fontsize=30,
text_width=40,
align='left',
color='#ededed'
)
nider.models.Paragraph¶
The class has the same attribures and behaviour as nider.models.Header.
-
class
Paragraph(text, fontfullpath=None, fontsize=18, text_width=21, line_padding=6, color=None, drop_shadow=False, shadowcolor=None, align='center')¶ Base class for the paragraph unit
Parameters: - text (str) – Text used in the paragraph
- fontfullpath (str) – Path to the font used in the paragraph
- text_width (int) – Paragraph’s text width - number of characters in a line
- line_padding (int) – Paragraph’s line padding - padding (in pixels) between the lines
- fontsize (int) – Size of the font
- color (str) –
string that represents a color. Must be compatible with PIL.ImageColor color names
- drop_shadow (bool) – Boolean flag that indicates if text has to drop shadow
- shadowcolor (str) –
string that represents a shadow color. Must be compatible with PIL.ImageColor color names
- align ('left' or 'center' or 'right') – Side with respect to which the text will be aligned
Raises: - nider.exceptions.InvalidAlignException – if
alignis not one of ‘left’ or ‘center’ or ‘right’ - nider.exceptions.DefaultFontWarning – if
fontfullpathisNone - nider.exceptions.FontNotFoundWarning – if
fontfullpathdoes not exist
Example¶
from nider.models import Paragraph
para = Paragraph(text='Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.',
fontfullpath='/home/me/.local/share/fonts/Roboto/Roboto-Medium.ttf',
fontsize=29,
text_width=65,
align='left',
color='#ededed'
)
nider.models.Linkback¶
-
class
Linkback(text, fontfullpath=None, fontsize=18, color=None, drop_shadow=False, shadowcolor=None, align='center', bottom_padding=20)¶ Base class for the linkback unit
Parameters: - text (str) – Text used in the linkback
- fontfullpath (str) – Path to the font used in the linkback
- fontsize (int) – Size of the font
- color (str) –
string that represents a color. Must be compatible with PIL.ImageColor color names
- drop_shadow (bool) – Boolean flag that indicates if text has to drop shadow
- shadowcolor (str) –
string that represents a shadow color. Must be compatible with PIL.ImageColor color names
- align ('left' or 'center' or 'right') – Side with respect to which the text will be aligned
- bottom_padding (int) – Linkback’s bottom padding - padding (in pixels) between the bottom of the image and the linkback itself
Raises: - nider.exceptions.InvalidAlignException – if
alignis not one of ‘left’ or ‘center’ or ‘right’ - nider.exceptions.DefaultFontWarning – if
fontfullpathisNone - nider.exceptions.FontNotFoundWarning – if
fontfullpathdoes not exist
Example¶
from nider.models import Linkback
linkback = Linkback(text='foo.com | @username',
fontfullpath='/home/me/.local/share/fonts/Roboto/Roboto-Bold.ttf',
fontsize=24,
color='#ededed'
)
Note
Parameters color and shadowcolor are optional for any unit. They can be generated automatically by nider. nider analyzes background color of either a texture or of an image and chooses an opposite one to it. So if your image in mainly dark , white text color will be auto generated and set. The same applies to shadow color.
Although it’s a nice feature for backgrounds you have no control over, we’d recommend to provide colors explicitly.
Image content¶
In order to aggregate all of the units together you need to create an instance of nider.models.Content class.
nider.models.Content¶
-
class
Content(paragraph=None, header=None, linkback=None, padding=45)¶ Class that aggregates different units into a sigle object
Parameters: - paragraph (nider.models.Paragraph) – Paragraph that will be used
- header (nider.models.Header) – Header that will be used
- linkback (nider.models.Linkback) – Linkback that will be used
- padding (int) – Content’s padding - padding (in pixels) between the units.
Raises: nider.exceptions.ImageGeneratorException – if neither of paragraph, header or linkback is provided
Warning
Content has to consist at least of one unit: header, paragraph or linkback.
Warning
padding is taken into account only if image is to get resized. If size allows content to fit freely, pre-calculated paddings will be used.
Example¶
from nider.models import Content
from nider.models import Linkback
from nider.models import Paragraph
para = Paragraph(...)
linkback = Linkback(...)
content = Content(para, linkback=linkback, padding=60)
Initializing an image¶
After the content is prepared it’s the right time to initialize an image. In nider a basic image is represented by nider.models.Image
nider.models.Image¶
-
class
Image(content, fullpath, width=1080, height=1080)¶ Base class for a text based image
Parameters: - content (nider.models.Content) – Content object that has units to be rendered
- fullpath (str) – Path where the image has to be saved
- width (int) – Width of the image
- height (int) – Height of the image
Raises: - AttributeError – if it’s impossible to create a file at
fullpathpath - AttributeError – if width <= 0 or height <= 0
Example¶
from nider.models import Content
from nider.models import Image
content = Content(...)
img = Image(content,
fullpath='example.png',
width=500,
height=500
)
Drawing on the image¶
Having an instance of nider.models.Image we are ready to create a real image.
nider comes with 3 options of drawing your image:
Image.draw_on_texture- draws preinitialized image and its attributes on a texture.Note
You don’t need to create textured images by pasting texture mulpitle times in Photoshop or Gimp.
nidertakes care of filling image of any size with textrure you privide.
Image.draw_on_bg- Draws preinitialized image and its attributes on a colored background. nider uses a color you provide to fill the image and then draws the content.Image.draw_on_image- Draws preinitialized image and its attributes on an image. Content will be drawn directly on the image you provide.
Image.draw_on_texture¶
-
draw_on_texture(texture_path=None)¶ Draws preinitiated image and its attributes on a texture. If
texture_pathis set toNone, takes random textures fromtextures/Parameters: texture_path (str) – Path of the texture to use
Raises: - FileNotFoundError – if the file at
texture_pathcannot be found - nider.exceptions.ImageSizeFixedWarning – if the image size has to be adjusted to the provided content’s size because the content takes much space
- FileNotFoundError – if the file at
Example¶
from nider.models import Content
from nider.models import Image
content = Content(...)
img = Image(content,
fullpath='example.png',
width=500,
height=500
)
img.draw_on_texture('example_texture.png')
Check the full example here
nider comes with a huge bundle of textures. As for now you need to copy them to your machine if you want to use any of them.
Image.draw_on_bg¶
-
draw_on_bg(bgcolor=None)¶ Draws preinitiated image and its attributes on a colored background. If
bgcoloris set toNone, randomnider.colors.colormap.FLAT_UIcolor is generatedParameters: bgcolor (str) – string that represents a background color. Must be compatible with PIL.ImageColor color names
Raises: nider.exceptions.ImageSizeFixedWarning – if the image size has to be adjusted to the provided content’s size because the content takes much space
Image.draw_on_image¶
-
draw_on_image(image_path)¶ Draws preinitiated image and its attributes on an image. Image size will be changed to the size of provided image.
Parameters: - image_path (str) – Path of the image to draw on
- image_enhancements (itarable) – itarable of tuples, each containing a class from
PIL.ImageEnhancethat will be applied and factor - a floating point value controlling the enhancement. Check documentation ofPIL.ImageEnhancefor more info about availabe enhancements - image_filters (itarable) –
itarable of filters from
PIL.ImageFilterthat will be applied. Check documentation ofPIL.ImageFilterfor more info about availabe filters
Raises: FileNotFoundError – if the file at
image_pathcannot be found
Examples¶
from nider.models import Content
from nider.models import Image
content = Content(...)
img = Image(content,
fullpath='example.png',
width=500,
height=500
)
img.draw_on_image('example_bg.jpg')
Using filters and enhancements:
img.draw_on_image('example_bg.jpg',
image_enhancements=((ImageEnhance.Contrast, 0.75),
(ImageEnhance.Brightness, 0.5)),
image_filters=((ImageFilter.BLUR),),
)
Check the full example here
That’s it. After any of draw methods has been called and successfully completed the new image will be saved to Image.fullpath.
Social media images¶
nidercomes with some pre-built models that can be used to generate images for some social networks. These are subclasses ofnider.models.Imagewith changed sizeInstagram¶
Facebook¶
Twitter¶
I highly recommend reading this post if you are curious about what are the right image sizes for social media images.